Fintun dit CV: Download gratis ikoner og programmer til billedredigering
Med lidt snilde og de rette værktøjer, kan du løfte dit CV til nye højder ved at bruge små grafiske elementer. I dette blogindlæg får du en række forslag til hvor du kan hente gode, gratis ikoner. Samt hvor du kan hente gratis software, som kan hjælpe dig med at få dit CV til at ligne en million.
Ikoner. Piktogrammer. Ideogrammer. Emojis. Logogrammer. Det er overhovedet ikke det samme, men begreberne bruges i flæng om de små grafiske elementer. I denne artikel kalder vi dem ikoner.
Kig forbi Pinterest og prøv at søg på "resume": https://www.pinterest.dk/search/pins/?q=resume
Mængden af spændende, superflotte CV’er er overvældende, så det er her du skal stjæle ideer med arme og ben, hvis du gerne vil have dit CV til at skille sig ud fra den grå mængde.
Annonce:
3 gode råd: Brug grafiske elementer med omtanke
Er det altid en god ide at bruge ikoner i et CV? Naturligvis ikke. Men brugt med omtanke kan det være med til at understrege dine kompetencer - og ikke mindst lette læsningen af CV’et og måske også gøre det lidt mere overskueligt.
Du kender det sikkert fra dig selv: når noget er æstetisk tiltalende har man nemmere ved at holde ved. Og hvis der er noget der er vigtigt ved et CV, er det at fastholde læseren af det.
Helt generelt er det en rigtig god ide, at ikke at overbruge grafiske elementer i CV’et.
- Pas på med at overbruge grafiske elementer. De bliver hurtigt meget dominerende og der skal være en mening med galskaben.
- Ikoner bør generelt ikke stå alene. Sørg for at skrive en beskrivende tekst også. Hvis du eksempelvis bruger et Excel - logo skal du dermed også huske at skrive ordet “Excel” ved siden af. Det er især vigtigt, hvis dit CV også skal kunne maskinlæses - eksempelvis i en CV database hos et rekrutteringsbureau eller lignende.
- Der er ikke nogen fiks og færdig checkliste, men prøv at fokusere på at bruge ikoner og piktogrammer på samme måde - såvel i forhold til det æstetiske (farver, dimensioner med videre) som i forhold til det idemæssige. Der bør være en sammenhæng.

Kristian Høgh Stephansen
17. maj 2021
Tilmeld dig Ugebrev for ledige
CV skabeloner, tips og tricks til din jobsøgning, ledige jobs. nyt arbejdsmarked. Du får det hele og lidt til hver tirsdag i Ugebrev for ledige.
Læs mere på Ugebrevforledige.dk eller tilmeld dig herunder.
Her kan du downloade gratis ikoner
Der er især to ikonsamlinger som er relevante for brug i forbindelse med jobsøgning. De er begge gratis at benytte, og de bør dække de flestes behov.
De to samlinger er Googles Material Icons samt Simple Icons. Sidstnævnte er det bedste sted at finde brand-ikoner (software, teknologier, medier og så videre) i god kvalitet.
Material Icons

Du kender sikkert allerede de fleste af dem, for Googles samling af ikoner er udbredt overalt. Dels selvfølgelig fra Googles egne tjenester, men også fra alle os andre, som benytter dem - og resten af komponenterne fra Material Design - overalt. Ikonerne er gratis at benytte, men må naturligvis ikke videresælges.
Det eneste rigtigt irriterende ved Material Icons er sådan set navngivningen. Det kan være ret svært at søge lige præcis det ikon, man har brug for frem. Derfor kan det være en udmærket ide, at lade øjne og inspiration råde frem for at forlade sig på søgning.
Download et ikon ved at…
- Markere det klikke på pil op under “Selected icon”
- Vælge at downloade som SVG (læs mere om de mange gode ting ved SVG-formatet herunder).
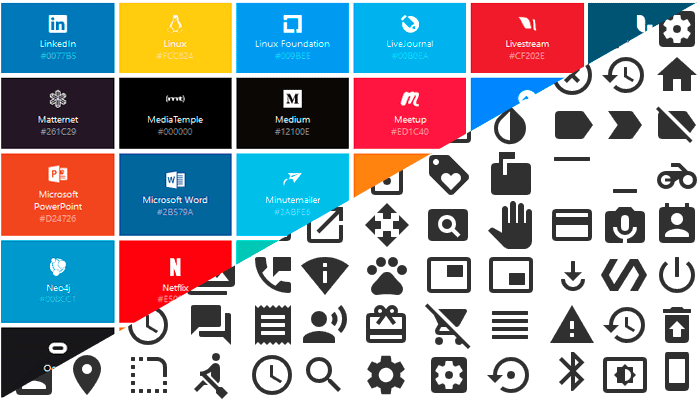
Simple Icons
Simple Icons rummer ikoner og logoer for godt og ved 500 brandnavne, teknogier, softwareprodukter med videre. Alle i god kvalitet.
Der er med andre ord ikke meget dårligt at sige om Simple Icons. Sandsynligheden for at du finder det du søger er stor, selvom der selvfølgelig ikke gives garantier.
Ikonerne er som standard sorteret efter farve, hvilket er en lille smule obskurt. Du kan vælge at sortere efter navn eller benytte søgefunktionen som fungerer upåklageligt.
Bemærk at de allesammen er udstyret med en HEX-værdi for farvekode. Hvis vi finder et Excel - ikon, for eksempel, står der “#217346” ved siden af.
Den lidt kryptiske kode, beskriver den støvede grønne farve som hører Excel til - læs mere om hvordan du indtaster og bruger disse farver i Inkscape herunder.
Sådan konverterer du SVG-filer (hvis det er nødvendigt)
De flotteste, mest knivskarpe ikoner kommer ofte i SVG - format. SVG står for Scalable Vector Graphics, og der er næsten kun gode ting at sige om det filformat. Men der er det særlige ved SVG - og i princippet al anden vektoriseret grafik - at filerne ikke som sådan har indlejrede dimensioner. Den samme lille fil kan trykkes på et gigantisk, flere meter langt banner og som et flot lille stykke grafik på 30 x 30 pixels i dit CV. Og stadig stå skarpt, vel at mærke.
Du kan altid åbne en SVG-fil i din browser for at se hvordan den ser ud, og nyeste version af MS Office understøtter også filformatet. Men benytter du Google Drive eller noget helt tredje, er sandsynligheden for at du må have konverteret SVG-filerne til det lidt mere spiselige PNG-format imidlertid ret høj.
Det indebærer, at du skal have installeret noget grafisk software, som du kan åbne, redigere og konvertere SVG-filer i. Har du Illustrator eller Photoshop kan du selvfølgelig benytte dem, men ellers er der skam glimrende alternativer, som ovenikøbet er helt gratis.
Jeg kan i den sammenhæng ubetinget anbefale Inkscape eller GIMP.
Inkscape

Inkscape er et open source - program til redigering af vektorgrafik. Et gratis alternativ til Adobe Illustrator, om du vil.
Du kan uden videre åbne SVG - filer i programmet.
Sådan redigerer du SVG i Inkscape

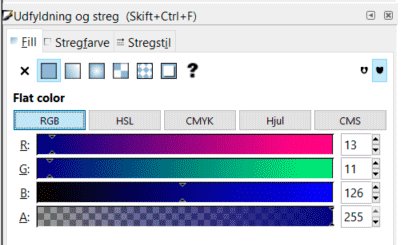
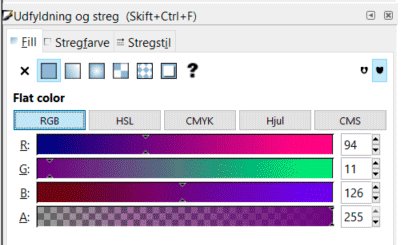
Det er jo ikke utænkeligt at du kunne tænke dig at skifte farve på det SVG-ikon, du netop har hentet. Det gør du ved at…
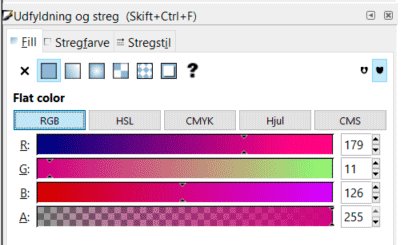
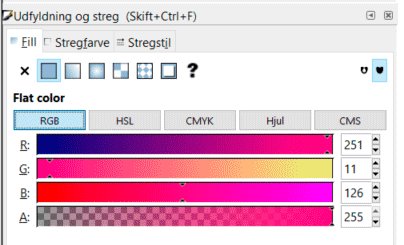
- Taste CTRL + SHIFT + F for at starte funktionen “Udfyldning og streg”.
- Vælg de elementer du vil skifte farve på - tryk CTRL+A for at vælge alt.
- Flyt sliderne indtil du finder den farve du skal bruge.
Det er formentlig en god ide at blive i RGB-modus og så i øvrigt notere værdierne for rød (R), grøn (G), blå (B) samt gennemsigtighed (A) et sted, så du kan ramme den samme tone igen.
Du kan også benytte den omtalte HEX-værdi som er angivet på hvert enkelt ikon ved Simple Icons:
- Kopier de seks tal ind i RGBA-feltet (undlad det indledende #)
- Efter de seks tal taster du “ff”. Det gør, at farven nu har fuld opacitet, og dermed også kan ses. En klar fordel:-).
Nyttige genveje i Inkscape
- For at skalere et objekt proportionalt (altså, hvor det beholder proportionerne) i Inkscape holdes CTRL nede mens du trækker i dobbeltpilene i hjørnerne.
- For at zoome ind og ud holdes CTRL nede, mens du ruller den ene eller anden vej med musehjulet.
- For flytte med hele dit tegnebræt holdes mellemrumstasten nede, mens du flytter hele herligheden med din mus.

Inkscape kører på både Windows, Mac og Linux. Husk dog at downloade den rigtige version.
GIMP

Før i tiden var GIMP (som dengang ovenikøbet blev omtalt som “The GIMP”) Linux-nørdernes foretrukne fotoeditor. Det er det sikkert stadigvæk, men der er nu ikke noget særskilt nørdet over GIMP længere.
Der er derimod tale om et stykke software, som er modnet nok til at de fleste sagtens ville kunne bruge det som den Photoshop-klon, det reelt er. Bare uden licensudgifter, for “GNU Image Manipulation Program”, som er den ikke særlig ophidsende titel bag akronymet, er open source og gratis for alle.
Brug det først og fremmest til bitmap-grafik. Altså fotos og lignende.
I GIMP kan du for eksempel justere et fotos farvemætning, lys og kontrast. Du kan også skalere og klippe, ligesom du kan gøre et billede skarpere eller mere sløret. Der følger også masser af sjove filtre med, og for de avancerede brugere, kan man såmænd også lave både lagmasker og arbejde med blend modes. Og en hel del mere.
Alt i alt et kig værd - hvis du har behov for at kunne redigere fotos, naturligvis.

GIMP kører på både Windows, Mac og Linux. Husk dog at downloade den rigtige version.
Dette blogindlæg blev oprindeligt udgivet i januar 2019, og er opdateret og ajourført i maj 2021.